如果您从未尝试过在您的设计中使用网格系统,本文很适合你读一读。在文中,你将学习关于网格系统基本的术语和理论,并将通过真实网站的案例来了解网格系统是如何在网站建设中网页设计领域运用的。在本文中,亿宏世纪将整理涉及很多网格系统相关内容。包括:
1.什么是网格系统?
2.网格系统专业术语
3.三分构图法
4.十二列单元格网格系统
5.强调重点
6.控制界限
7.心智地图

▓▓1.首先什么是网格系统?
网格系统可以创建一个网页基本构架,为您的网站建设设计提供一个框架。它们由不可见的分割线组成,你的设计元素可以被放置在画面框架中。这样做可以使元素在整个网格系统中联系起来,并合理地支持你的创作。
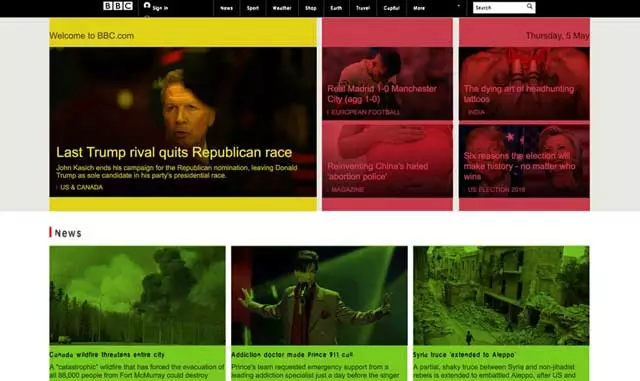
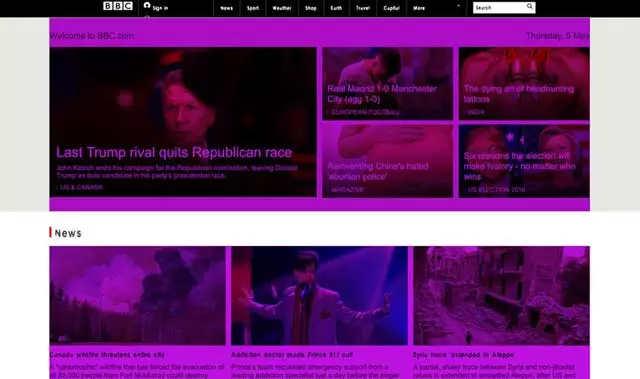
网格栅格可以帮助你实现有效的整齐性和一致性,而不需要太多的努力。随意地按照自己的意愿去设置网格系统效果可能并不会太好。如果正确地科学地使用网格,你的设计会显得有思想,有条理,整洁,结构合理。下图中BBC的网站很好的利用网格系统进行整齐性和一致性的界面设计。

▲BBC网站运用了网格系统进行设计,郑州网站建设,郑州网站代运营,郑州网站设计,郑州网站SEO优化
好的对齐方式,存在于很多优秀的设计作品中,但几乎没有被用户注意到。少即是多,如果你太聪明了,你可能会分散用户的注意力,使他们在搜索特定内容和快速消化的主要目标上分心。简洁高效的界面应该是你的设计重点,而不是炫耀你的设计技巧有多漂亮。缺乏对齐是非常显眼的,会给人留下一种草率的印象。这很可能会导致用户对你的设计缺乏信任,除非缺乏对齐的界面是出于某种创造性的原因。
▓▓2.网格系统专业术语
单元格

▲BBC网站中的单元格,郑州网站建设,郑州网站代运营,郑州网站设计,郑州网站SEO优化
单元格是每个网格系统的基本构建块。多个单元格构成整个网格系统。在BBC网站的例子中,你看到的是一个12列单元格的网格系统。图中紫色的条纹代表一个单元格。
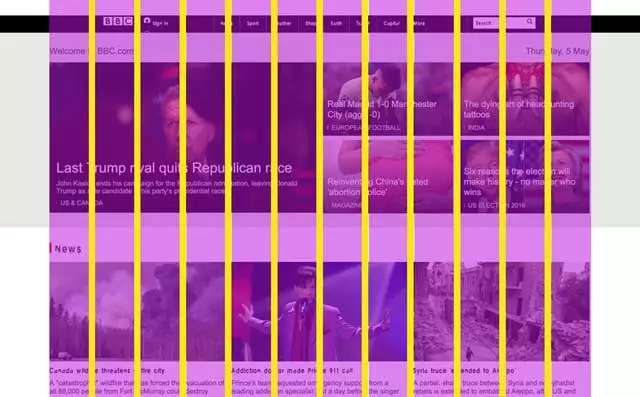
单元格间隙

▲BBC网站中的单元格间隙,郑州网站建设,郑州网站代运营,郑州网站设计,郑州网站SEO优化
图中的窄黄色条纹代表了把每一个单元分开的单元格间隔。它是一种微小的留白,可以给网格系统一些喘息的空间。
竖行

▲BBC网站中的竖列,郑州网站建设,郑州网站代运营,郑州网站设计,郑州网站SEO优化
多个单元格和单元格间隔一起构成竖列,它是有效有条理地放置你的内容的容器。在竖列这样的限制下工作是可以解放的,通过竖列约束可以决定在哪里放置内容更容易和更高效。
在图中的例子中,您可以看到三个不同的竖列在共同作用。每一列都是针对特定形式的内容进行强调的。正如您所看到的,您有很多选择来混合不同形式的内容和设计元素。你还可以观察到,这些竖列结构构成了一种坚固的结构,通过排列来创造一致性和整齐性。对于设置几行有约束力的竖列,并没有付出坏的代价,难道不是吗?
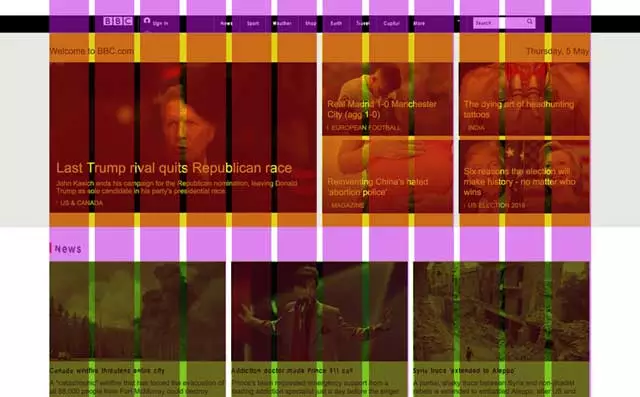
区域

▲BBC网站中的区域,郑州网站建设,郑州网站代运营,郑州网站设计,郑州网站SEO优化
包含内容的竖列形成了水平划分页面的区域。在你的页面上争取区域相同的高度是一个不错的主意。在实践中,这并不总是容易实现的。如果你的区域的高度和你的设计一样高,这样很好,如果不是,那应该尝试做一下。